| Trang chủ » Bài viết » Thủ thuật web |
Top 10 code chạy ngược thời gian đẹp cho website mới nhất
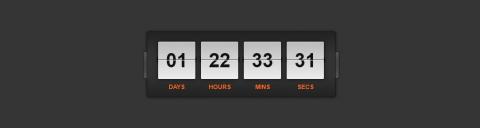
| Code đếm ngược thời gian. Thời gian chạy ngược sử dụng cho các website tổ chức sự kiện, đếm ngược thời gian bắt đầu sự kiện, cũng như sử dụng trong 1 số website bảo trì, bảo hành. Qua đó thể hiện sự chuyên nghiệp trong công việc. Việc xây dựng 1 temp để đếm ngược không quá khó, nhưng để nó thật sự bắt mắt và chuyên nghiệp lại là cả 1 vấn để đối với những người không chuyên về đồ họa. Vì thế hôm nay mình xin chia sẻ cho các bạn 10 “chương trình” (code hmlt + css + js) để thực hiện việc này 1 cách chuyên nghiệp mà lại hoàn toàn miễn phí. 1. Countdown Clock 2. The Final Countdown 3. Countdown 4. Styled JavaScript Countdown Clock 5. Draft Countdown 6. CSS-Only Countdown Clock 7. FlipClock 8. Angular Countdown Timer Directive 9. Flippin’ Countdown 10. CountdownCube Cách dùng: Click vào tiêu đề của từng mẫu, sau đó nó sẽ chuyển đến trang chứa code, chỉ cần down về và sử dụng thôi nhé Trên đây là 10 đoạn code đếm ngược giúp các bạn thực hiện việc đếm ngược 1 cách hiệu quả và chuyên nghiệp, 10 đoạn code 10 giao diện tha hồ mà chọn nhé Hy vọng chia sẻ nhỏ này sẽ giúp dự án website của các bạn trở nên chuyên nghiệp và bắt mắt hơn!! Chào thân ái!!
| |
Đừng quên like nếu bài viết hữu ích nhé!

Những dấu hiệu nhận biết về th...
Bệnh thoái hóa cột sống chủ yếu do ngoại cảnh và môi trường tác động. Chế độ ăn uống không hợp lý, không đầy đủ, thiếu chất; làm việc quá sức, lao động nặng quá sớm, mang vác nặng từ nhỏ...
| Tổng bình luận: 0 | |